About this page
The story behind my personal website
Background
For a long time I wanted to have a personal website. This is the result of that desire. It's a place where I intend to have my portfolio, blog and host some of my projects.
Notable pages
The homepage
In the very center of the homepage, there's a little simulation of boids. I thought they would be a nice, eye-catching element to have on the homepage.
The blog
The blog is a place where I intend to write about things I find interesting. I'll try to write about programming, tech, and my interests. I can write new posts from the admin panel, allowing me to write posts without having to touch the code.
The admin panel
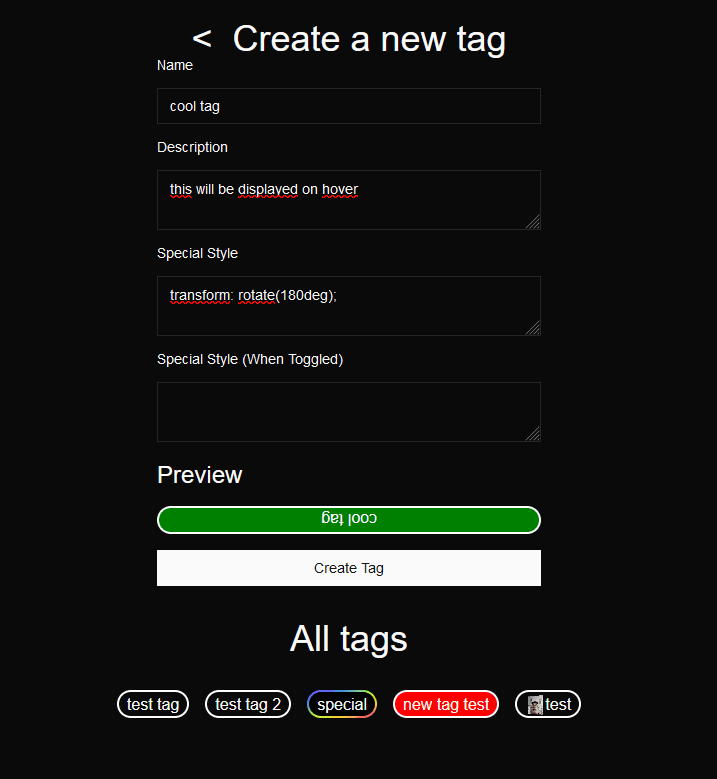
This part of the website is not accessible to the public. It's where I can write blog posts, create new tags, and manage the website. It's secured with Next Auth, so only I can access it. The creation forms have some pretty cool features, like allowing me to add custom css to tags, and previewing the post before publishing.
Here are some screenshots of the admin panel:



Technologies Used
I chose TypeScript over JavaScript because I like the type safety it provides. It's really nice to have the compiler catch errors before they happen and to have intellisense in the editor.
The main framework used for this website is Next.js. The version used is 15.0.4. While making this website, I tried to use the latest features of Next.js, such as the app router, server actions and react suspense. In my opinion Next.js is a great framework for building websites, because it lets you connect your frontend to your backend easily.
Prisma is the ORM I use to talk to the database. I love the type safety and ease of use.
The database used is MongoDB. It's my first time using a NoSQL database. I like the flexibility it provides, also I'm not planning to have a lot of relations in the database, so it fits my use case.
Also my first time using Next Auth. I'm using it for securing access to the admin panel, where I can write blog posts, create new tags. The library was really simple to set up, and there's a lot of providers to choose from.
Tailwind is my go-to CSS framework. It lets me style my projects quickly and efficiently, there's a bunch of plugins and utilities, and styling components from different libraries is really easy, because of the class names.
Love the components in this library, their flexibility and compatibility with Tailwind. Thanks to this library, my website has a consistent look and feel.